|
|
2 роки тому | |
|---|---|---|
| .github | 2 роки тому | |
| .husky | 2 роки тому | |
| app | 2 роки тому | |
| docs | 2 роки тому | |
| public | 2 роки тому | |
| scripts | 2 роки тому | |
| .eslintignore | 2 роки тому | |
| .eslintrc.json | 2 роки тому | |
| .gitignore | 2 роки тому | |
| .gitpod.yml | 2 роки тому | |
| .lintstagedrc.json | 2 роки тому | |
| .prettierrc.js | 2 роки тому | |
| CODE_OF_CONDUCT.md | 2 роки тому | |
| Dockerfile | 2 роки тому | |
| LICENSE | 2 роки тому | |
| README.md | 2 роки тому | |
| README_CN.md | 2 роки тому | |
| middleware.ts | 2 роки тому | |
| next.config.js | 2 роки тому | |
| package.json | 2 роки тому | |
| tsconfig.json | 2 роки тому | |
| vercel.json | 2 роки тому | |
| yarn.lock | 2 роки тому |
README.md
ChatGPT Next Web
English / [简体中文](./README_CN.md) One-Click to deploy well-designed ChatGPT web UI on Vercel. 一键免费部署你的私人 ChatGPT 网页应用。 [Demo](https://chat-gpt-next-web.vercel.app/) / [Issues](https://github.com/Yidadaa/ChatGPT-Next-Web/issues) / [Join Discord](https://discord.gg/zrhvHCr79N) / [Buy Me a Coffee](https://www.buymeacoffee.com/yidadaa) [演示](https://chat-gpt-next-web.vercel.app/) / [反馈](https://github.com/Yidadaa/ChatGPT-Next-Web/issues) / [QQ 群](https://user-images.githubusercontent.com/16968934/231095592-330adc52-0337-4c13-8452-938ec169e3.jpeg) / [打赏开发者](https://user-images.githubusercontent.com/16968934/227772541-5bcd52d8-61b7-488c-a203-0330d8006e.jpg)
[](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2FYidadaa%2FChatGPT-Next-Web&env=OPENAI_API_KEY&env=CODE&project-name=chatgpt-next-web&repository-name=ChatGPT-Next-Web)
[](https://gitpod.io/#https://github.com/Yidadaa/ChatGPT-Next-Web)

Features
- Deploy for free with one-click on Vercel in under 1 minute
- Privacy first, all data stored locally in the browser
- Responsive design, dark mode and PWA
- Fast first screen loading speed (~100kb), support streaming response
- Awesome prompts powered by awesome-chatgpt-prompts-zh and awesome-chatgpt-prompts
- Automatically compresses chat history to support long conversations while also saving your tokens
- One-click export all chat history with full Markdown support
- I18n supported
Roadmap
- System Prompt: pin a user defined prompt as system prompt #138
- User Prompt: user can edit and save custom prompts to prompt list
- Desktop App with tauri
- Self-host Model: support llama, alpaca, ChatGLM, BELLE etc.
- Plugins: support network search, caculator, any other apis etc. #165
Not in Plan
- User login, accounts, cloud sync
- UI text customize
主要功能
- 在 1 分钟内使用 Vercel 免费一键部署
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb),支持流式响应
- 隐私安全,所有数据保存在用户浏览器本地
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
开发计划
- 为每个对话设置系统 Prompt #138
- 允许用户自行编辑内置 Prompt 列表
- 使用 tauri 打包桌面应用
- 支持自部署的大语言模型
- 插件机制,支持联网搜索、计算器、调用其他平台 api #165
不会开发的功能
- 界面文字自定义
- 用户登录、账号管理、消息云同步
Get Started
- Get OpenAI API Key;
- Click
, remember that
CODEis your page password; - Enjoy :)
FAQ
Keep Updated
If you have deployed your own project with just one click following the steps above, you may encounter the issue of "Updates Available" constantly showing up. This is because Vercel will create a new project for you by default instead of forking this project, resulting in the inability to detect updates correctly.
We recommend that you follow the steps below to re-deploy:
- Delete the original repository;
- Use the fork button in the upper right corner of the page to fork this project;
- Choose and deploy in Vercel again, please see the detailed tutorial.
Enable Automatic Updates
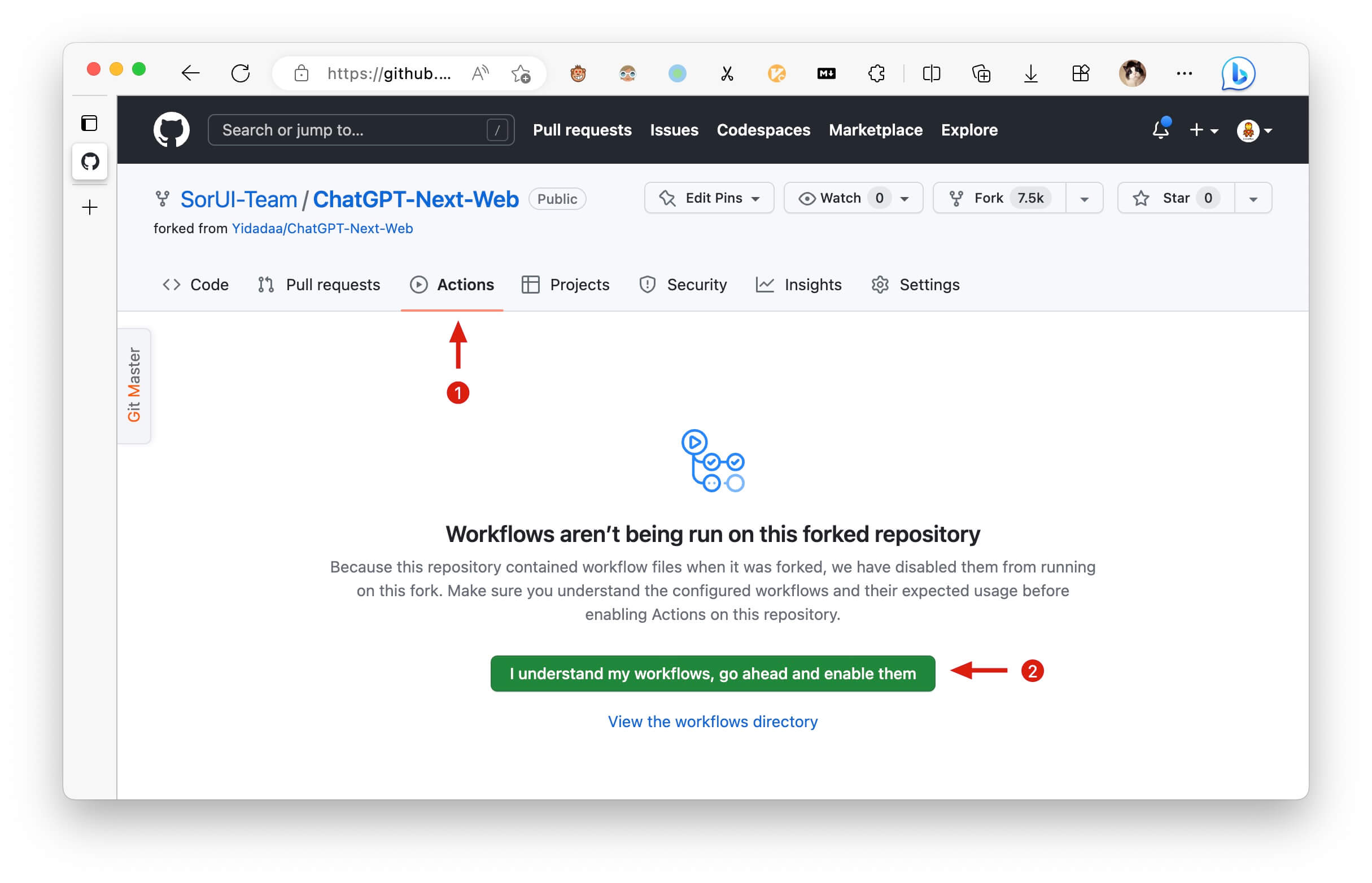
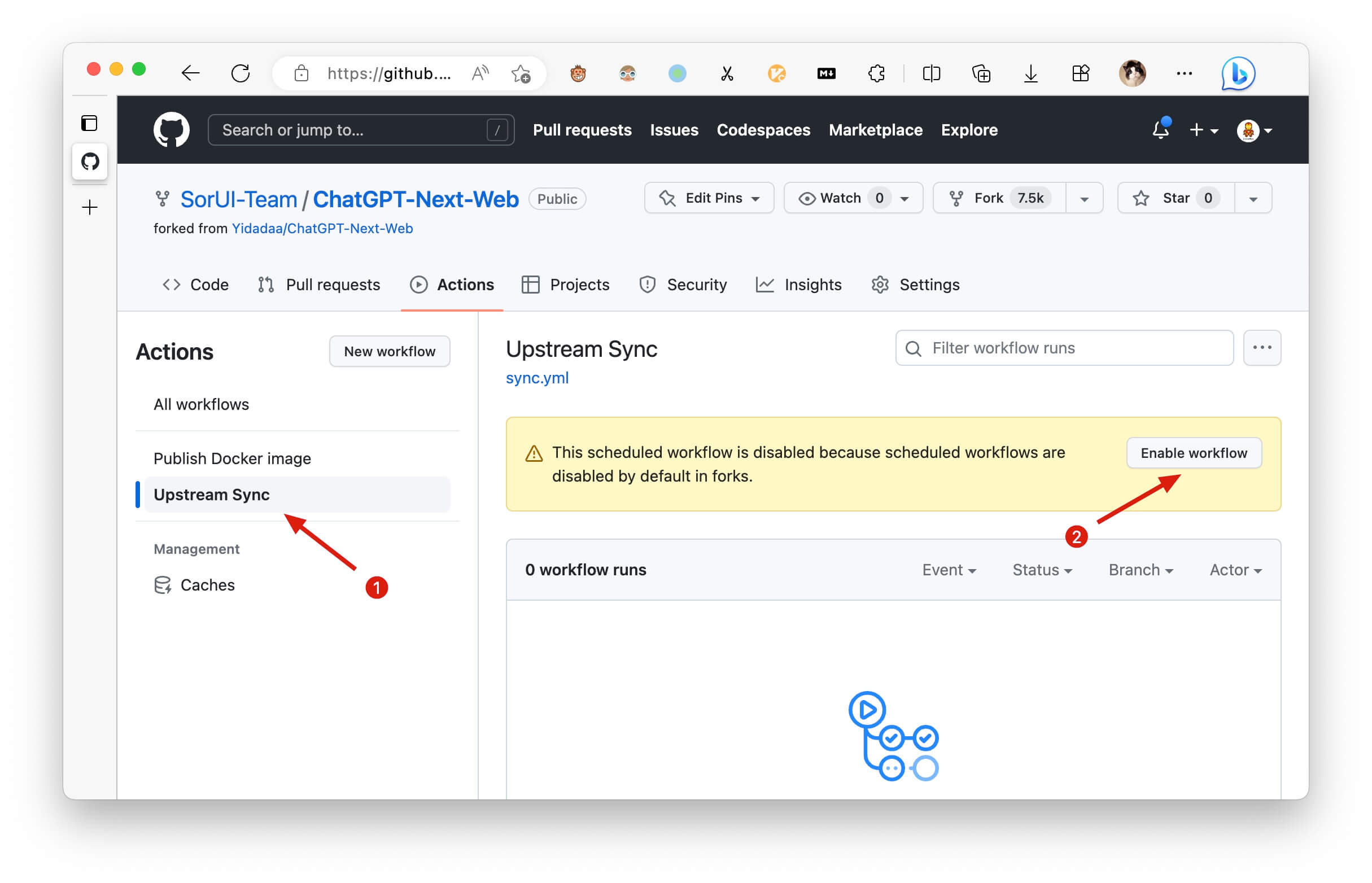
After forking the project, due to the limitations imposed by Github, you need to manually enable Workflows and Upstream Sync Action on the Actions page of the forked project. Once enabled, automatic updates will be scheduled every hour:
Manually Updating Code
If you want to update instantly, you can check out the Github documentation to learn how to synchronize a forked project with upstream code.
You can star or watch this project or follow author to get release notifictions in time.
Access Password
This project provides limited access control. Please add an environment variable named CODE on the vercel environment variables page. The value should be passwords separated by comma like this:
code1,code2,code3
After adding or modifying this environment variable, please redeploy the project for the changes to take effect.
Environment Variables
OPENAI_API_KEY (required)
Your openai api key.
CODE (optional)
Access passsword, separated by comma.
BASE_URL (optional)
Default:
api.openai.com
Override openai api request base url.
PROTOCOL (optional)
Default:
httpsValues:
http|https
Override openai api request protocol.
Development
Before starting development, you must create a new .env.local file at project root, and place your api key into it:
OPENAI_API_KEY=<your api key here>
Local Development
# 1. install nodejs and yarn first
# 2. config local env vars in `.env.local`
# 3. run
yarn install
yarn dev
Deployment
Docker (Recommended)
docker pull yidadaa/chatgpt-next-web
docker run -d -p 3000:3000 \
-e OPENAI_API_KEY="sk-xxxx" \
-e CODE="your-password" \
yidadaa/chatgpt-next-web
You can start service behind a proxy:
docker run -d -p 3000:3000 \
-e OPENAI_API_KEY="sk-xxxx" \
-e CODE="your-password" \
-e PROXY_URL="http://localhost:7890" \
yidadaa/chatgpt-next-web
Shell
bash <(curl -s https://raw.githubusercontent.com/Yidadaa/ChatGPT-Next-Web/main/scripts/setup.sh)
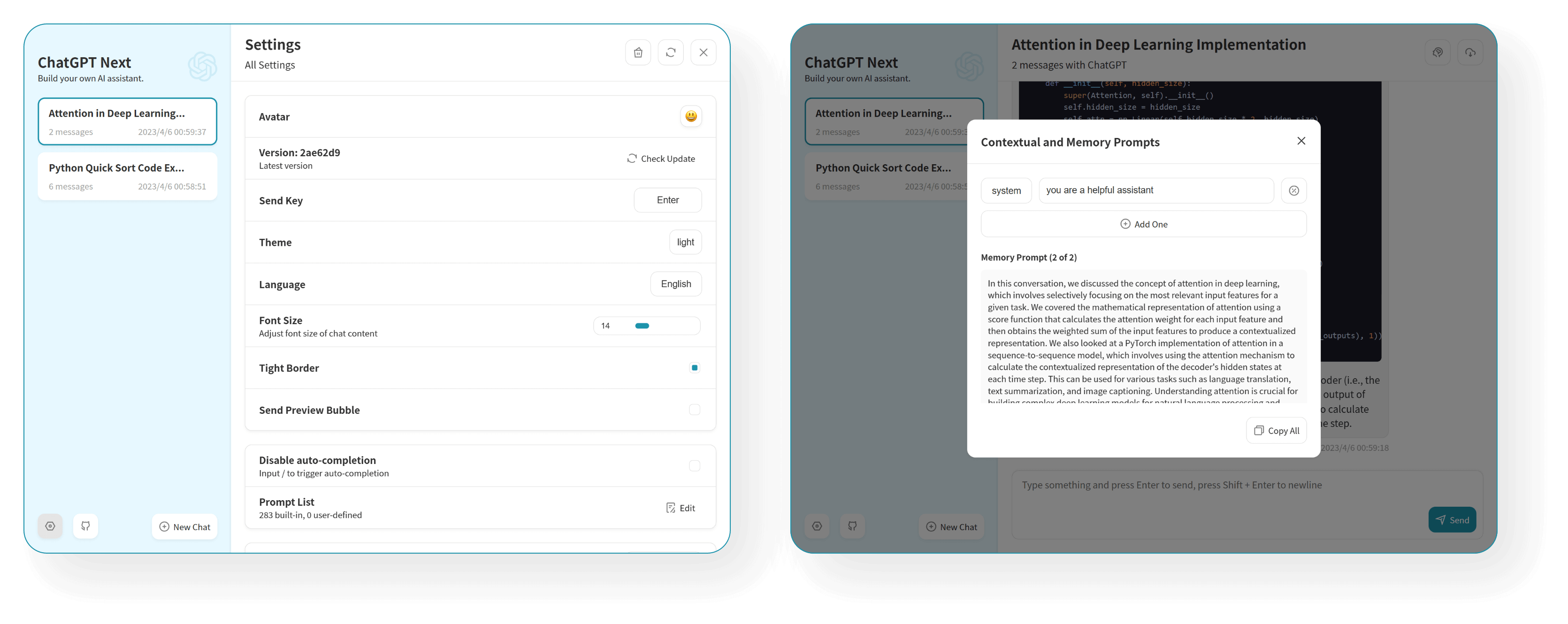
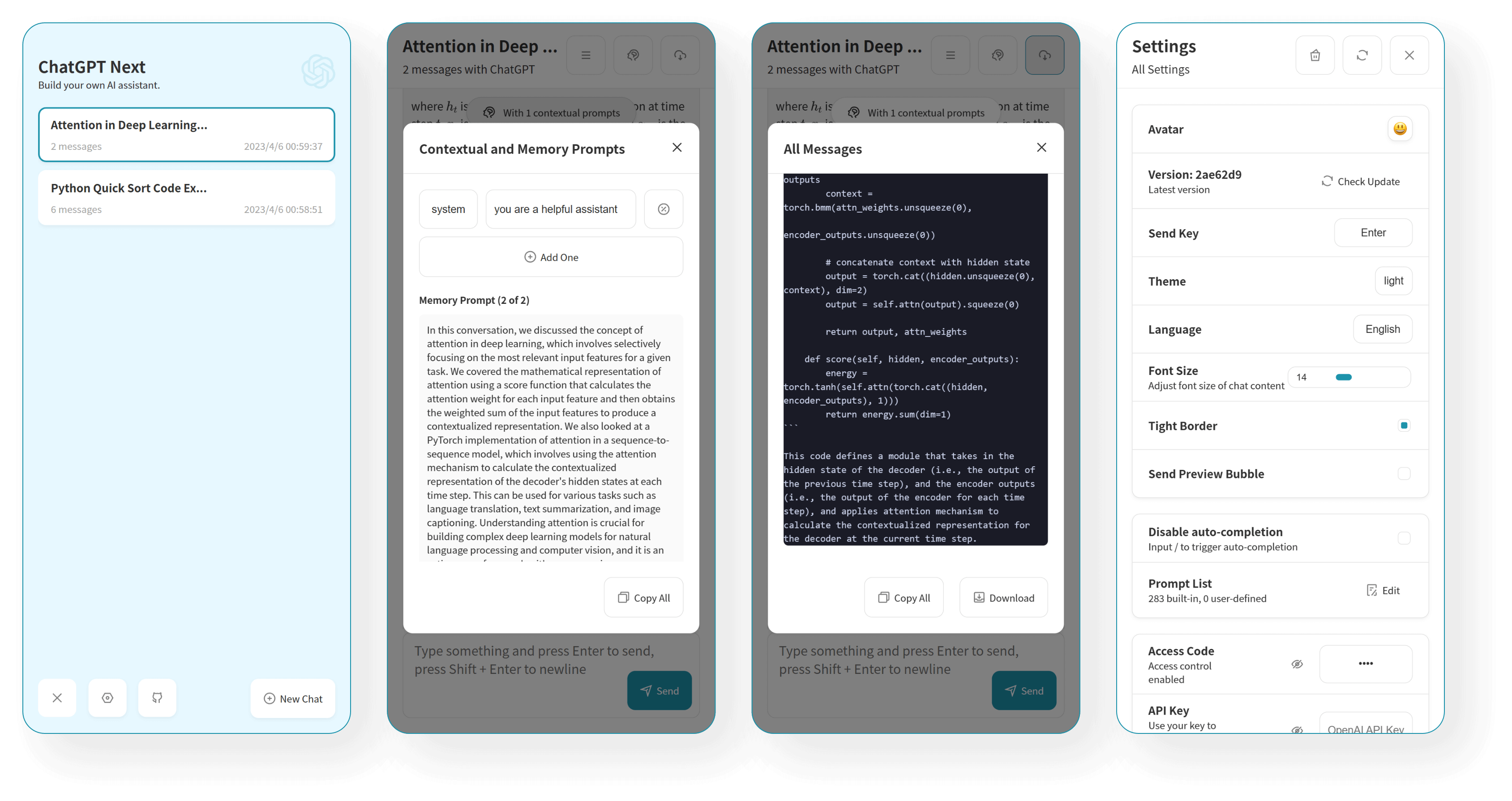
Screenshots
Donation
Special Thanks
Sponsor
仅列出捐赠金额 >= 100RMB 的用户。
@mushan0x0 @ClarenceDan @zhangjia @hoochanlon @relativequantum @desenmeng @webees @chazzhou @hauy @Corwin006