|
|
2 anni fa | |
|---|---|---|
| .vscode | 2 anni fa | |
| app | 2 anni fa | |
| public | 2 anni fa | |
| static | 2 anni fa | |
| .eslintrc.json | 2 anni fa | |
| .gitignore | 2 anni fa | |
| .gitpod.yml | 2 anni fa | |
| LICENSE | 2 anni fa | |
| README.md | 2 anni fa | |
| next.config.js | 2 anni fa | |
| package.json | 2 anni fa | |
| tsconfig.json | 2 anni fa | |
| yarn.lock | 2 anni fa |
README.md
ChatGPT Next Web
一键免费部署你的私人 ChatGPT 网页应用。 One-Click to deploy your own ChatGPT web UI. [演示 Demo](https://chat-gpt-next-web.vercel.app/) / [反馈问题 Issues](https://github.com/Yidadaa/ChatGPT-Next-Web/issues) [](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2FYidadaa%2FChatGPT-Next-Web&env=OPENAI_API_KEY&project-name=chatgpt-next-web&repository-name=ChatGPT-Next-Web) [](https://gitpod.io/#https://github.com/Yidadaa/ChatGPT-Next-Web) 主要功能
- 在 1 分钟内使用 Vercel 免费一键部署
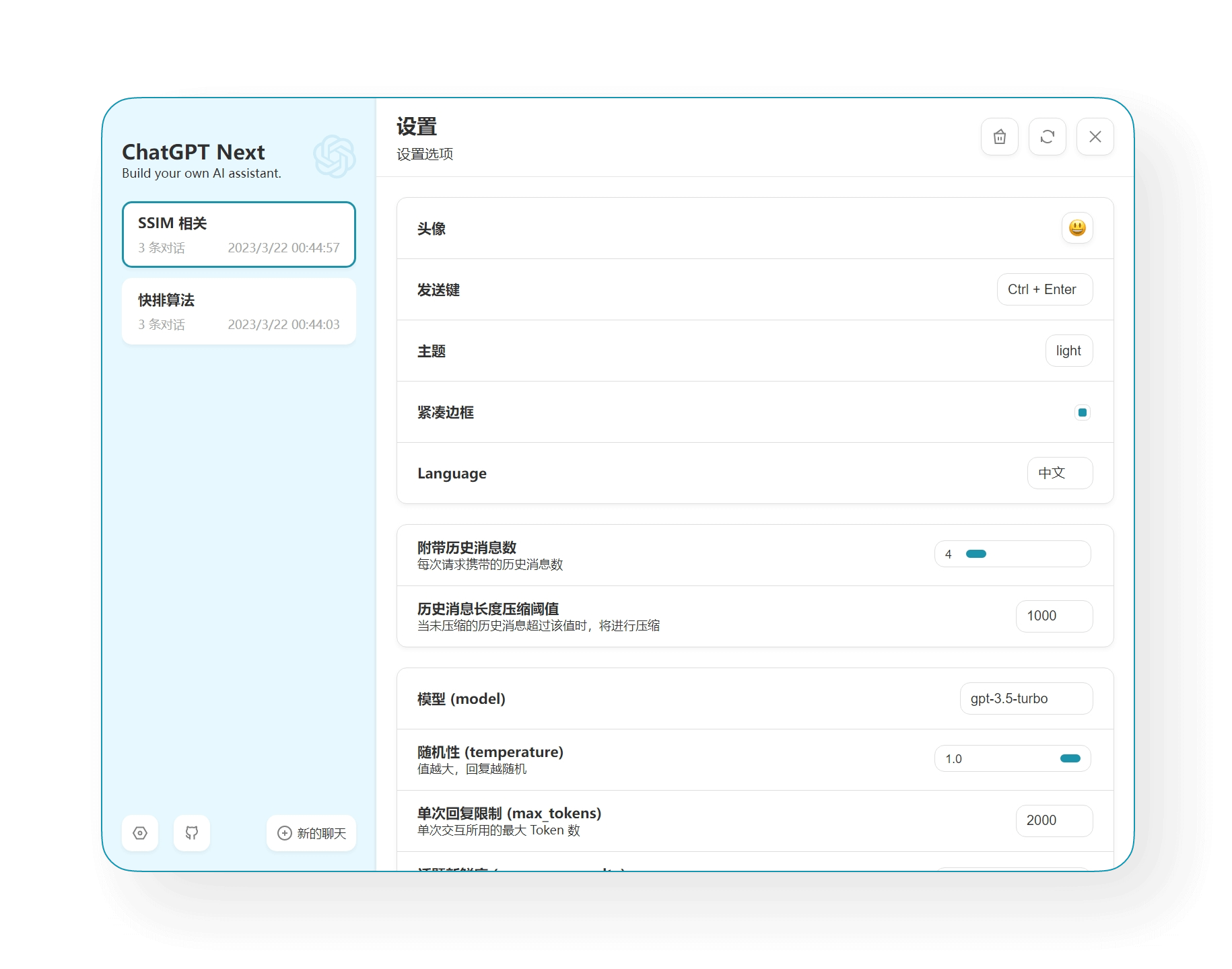
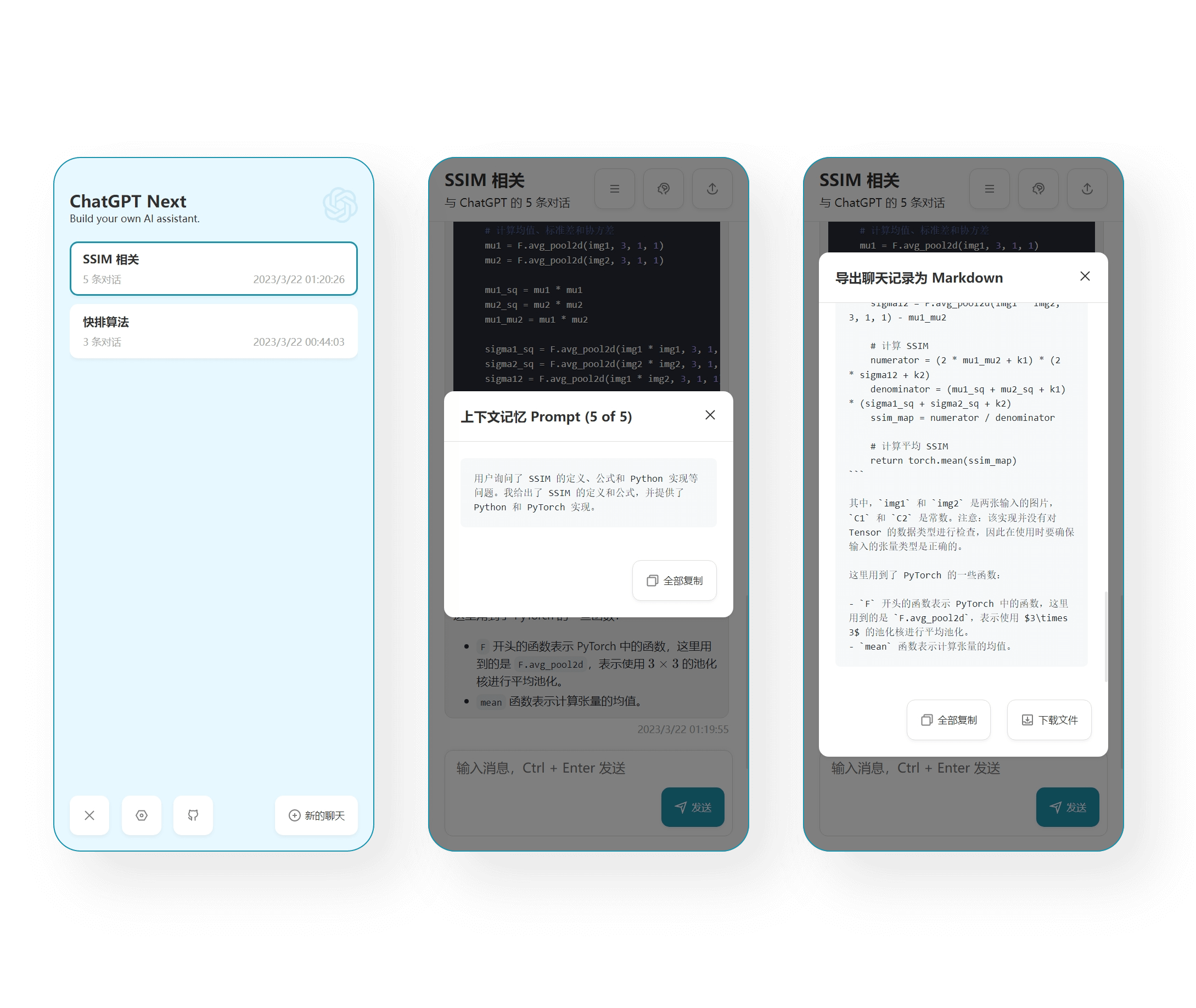
- 精心设计的 UI,响应式设计,支持深色模式
- 极快的首屏加载速度(~85kb)
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
Features
- Deploy for free with one-click on Vercel in under 1 minute
- Responsive design, and dark mode
- Fast first screen loading speed (~85kb)
- Automatically compresses chat history to support long conversations while also saving your tokens
- One-click export all chat history with full Markdown support
使用
- 准备好你的 OpenAI API Key;
- 点击右侧按钮开始部署:
,直接使用 Github 账号登陆即可,记得在环境变量页填入 API Key;
- 部署完毕后,即可开始使用;
- (可选)绑定自定义域名:Vercel 分配的域名 DNS 在某些区域被污染了,绑定自定义域名即可直连。
Get Started
- Get OpenAI API Key;
- Click
;
- Enjoy :)
保持更新 Keep Updated
如果你按照上述步骤一键部署了自己的项目,可能会发现总是提示“存在更新”的问题,这是由于 Vercel 会默认为你创建一个新项目而不是 fork 本项目,这会导致无法正确地检测更新。 推荐你按照下列步骤重新部署:
- 删除掉原先的 repo;
- fork 本项目;
- 前往 vercel 控制台,删除掉原先的 project,然后新建 project,选择你刚刚 fork 出来的项目重新进行部署即可;
- 在重新部署的过程中,请手动添加名为
OPENAI_API_KEY的环境变量,并填入你的 api key 作为值。
本项目会持续更新,如果你想让代码库总是保持更新,可以查看 Github 的文档 了解如何让 fork 的项目与上游代码同步,建议定期进行同步操作以获得新功能。
你可以 star/watch 本项目或者 follow 作者来及时获得新功能更新通知。
If you have deployed your own project with just one click following the steps above, you may encounter the issue of "Updates Available" constantly showing up. This is because Vercel will create a new project for you by default instead of forking this project, resulting in the inability to detect updates correctly.
We recommend that you follow the steps below to re-deploy:
- Delete the original repo;
- Fork this project;
- Go to the Vercel dashboard, delete the original project, then create a new project and select the project you just forked to redeploy;
- Please manually add an environment variable named
OPENAI_API_KEYand enter your API key as the value during the redeploy process.
This project will be continuously maintained. If you want to keep the code repository up to date, you can check out the Github documentation to learn how to synchronize a forked project with upstream code. It is recommended to perform synchronization operations regularly.
You can star or watch this project or follow author to get release notifictions in time.
开发 Development
点击下方按钮,开始二次开发:
在开始写代码之前,需要在项目根目录新建一个 .env.local 文件,里面填入环境变量:
Before starting development, you must create a new .env.local file at project root, and place your api key into it:
OPENAI_API_KEY=<your api key here>