|
|
2 éve | |
|---|---|---|
| .github | 2 éve | |
| .husky | 2 éve | |
| .vscode | 2 éve | |
| app | 2 éve | |
| docs | 2 éve | |
| public | 2 éve | |
| scripts | 2 éve | |
| static | 2 éve | |
| .eslintignore | 2 éve | |
| .eslintrc.json | 2 éve | |
| .gitignore | 2 éve | |
| .gitpod.yml | 2 éve | |
| .lintstagedrc.json | 2 éve | |
| .prettierrc.js | 2 éve | |
| Dockerfile | 2 éve | |
| LICENSE | 2 éve | |
| README.md | 2 éve | |
| README_CN.md | 2 éve | |
| middleware.ts | 2 éve | |
| next.config.js | 2 éve | |
| package.json | 2 éve | |
| tsconfig.json | 2 éve | |
| yarn.lock | 2 éve |
README.md
ChatGPT Next Web
One-Click to deploy your own ChatGPT web UI. 一键免费部署你的私人 ChatGPT 网页应用。 [演示 Demo](https://chat-gpt-next-web.vercel.app/) / [反馈 Issues](https://github.com/Yidadaa/ChatGPT-Next-Web/issues) / [Join Discord](https://discord.gg/zrhvHCr79N) / [QQ 群](https://user-images.githubusercontent.com/16968934/228190818-7dd00845-e9b9-4363-97e5-44c507ac76.jpeg) / [打赏开发者](https://user-images.githubusercontent.com/16968934/227772541-5bcd52d8-61b7-488c-a203-0330d8006e.jpg)
[](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2FYidadaa%2FChatGPT-Next-Web&env=OPENAI_API_KEY&env=CODE&project-name=chatgpt-next-web&repository-name=ChatGPT-Next-Web)
[](https://gitpod.io/#https://github.com/Yidadaa/ChatGPT-Next-Web)

Features
- Deploy for free with one-click on Vercel in under 1 minute
- Responsive design, and dark mode
- Fast first screen loading speed (~100kb)
- Awesome prompts powered by awesome-chatgpt-prompts-zh and awesome-chatgpt-prompts
- Automatically compresses chat history to support long conversations while also saving your tokens
- One-click export all chat history with full Markdown support
- I18n supported
主要功能
- 在 1 分钟内使用 Vercel 免费一键部署
- 精心设计的 UI,响应式设计,支持深色模式
- 极快的首屏加载速度(~100kb)
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
开发计划 Roadmap
- System Prompt: pin a user defined prompt as system prompt 为每个对话设置系统 Prompt #138
- User Prompt: user can edit and save custom prompts to prompt list 允许用户自行编辑内置 Prompt 列表
- Self-host Model: support llama, alpaca, ChatGLM, BELLE etc. 支持自部署的大语言模型
- Plugins: support network search, caculator, any other apis etc. 插件机制,支持联网搜索、计算器、调用其他平台 api #165
不会开发的功能 Not in Plan
- User login, accounts, cloud sync
- UI text customize
- 界面文字自定义
- 用户登录、账号管理、消息云同步
Get Started
- Get OpenAI API Key;
- Click
, remember that
CODEis your page password; - Enjoy :)
FAQ
We are sorry that there is currently no English version of the FAQ. English users can use translation tools to access the document. We look forward to receiving your PR for an English version of the documentation.
Keep Updated
If you have deployed your own project with just one click following the steps above, you may encounter the issue of "Updates Available" constantly showing up. This is because Vercel will create a new project for you by default instead of forking this project, resulting in the inability to detect updates correctly.
We recommend that you follow the steps below to re-deploy:
- Delete the original repo;
- Fork this project;
- Go to the Vercel dashboard, delete the original project, then create a new project and select the project you just forked to redeploy;
- Please manually add an environment variable named
OPENAI_API_KEYand enter your API key as the value during the redeploy process.
This project will be continuously updated, and after forking the project, the upstream code will be automatically synchronized every day without additional operations.
If you want to update instantly, you can check out the Github documentation to learn how to synchronize a forked project with upstream code.
You can star or watch this project or follow author to get release notifictions in time.
Access Password
This project provides limited access control. Please add an environment variable named CODE on the vercel environment variables page. The value should be passwords separated by comma like this:
code1,code2,code3
After adding or modifying this environment variable, please redeploy the project for the changes to take effect.
Environment Variables
OPENAI_API_KEY (required)
Your openai api key.
CODE (optional)
Access passsword, separated by comma.
BASE_URL (optional)
Default:
api.openai.com
Override openai api request base url.
PROTOCOL (optional)
Default:
httpsValues:
http|https
Override openai api request protocol.
Development
Before starting development, you must create a new .env.local file at project root, and place your api key into it:
OPENAI_API_KEY=<your api key here>
Local Development
# 1. install nodejs and yarn first
# 2. config local env vars in `.env.local`
# 3. run
yarn install
yarn dev
Deployment
Docker (Recommended)
docker pull yidadaa/chatgpt-next-web
docker run -d -p 3000:3000 -e OPENAI_API_KEY="" -e CODE="" yidadaa/chatgpt-next-web
Shell
bash <(curl -s https://raw.githubusercontent.com/Yidadaa/ChatGPT-Next-Web/main/scripts/setup.sh)
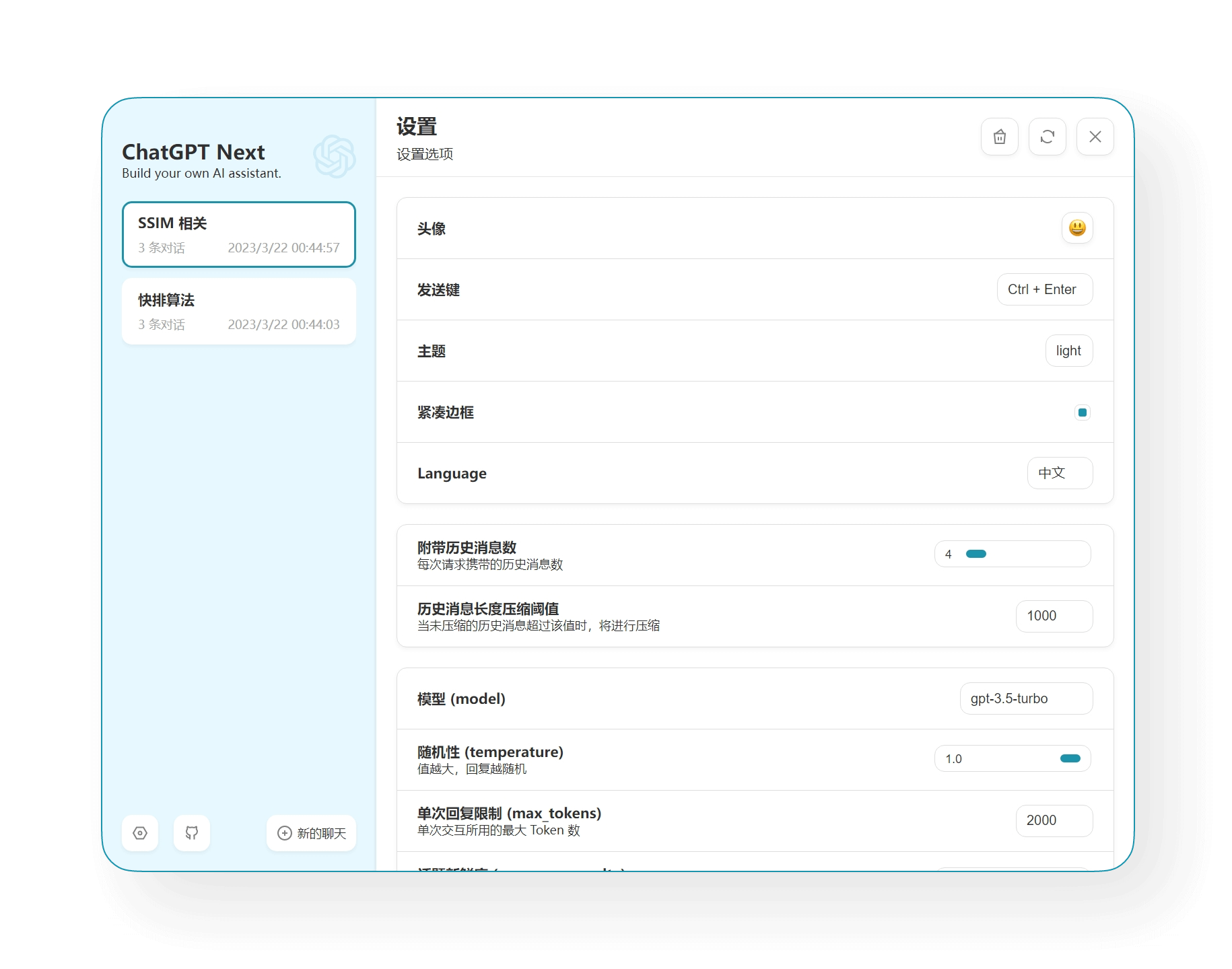
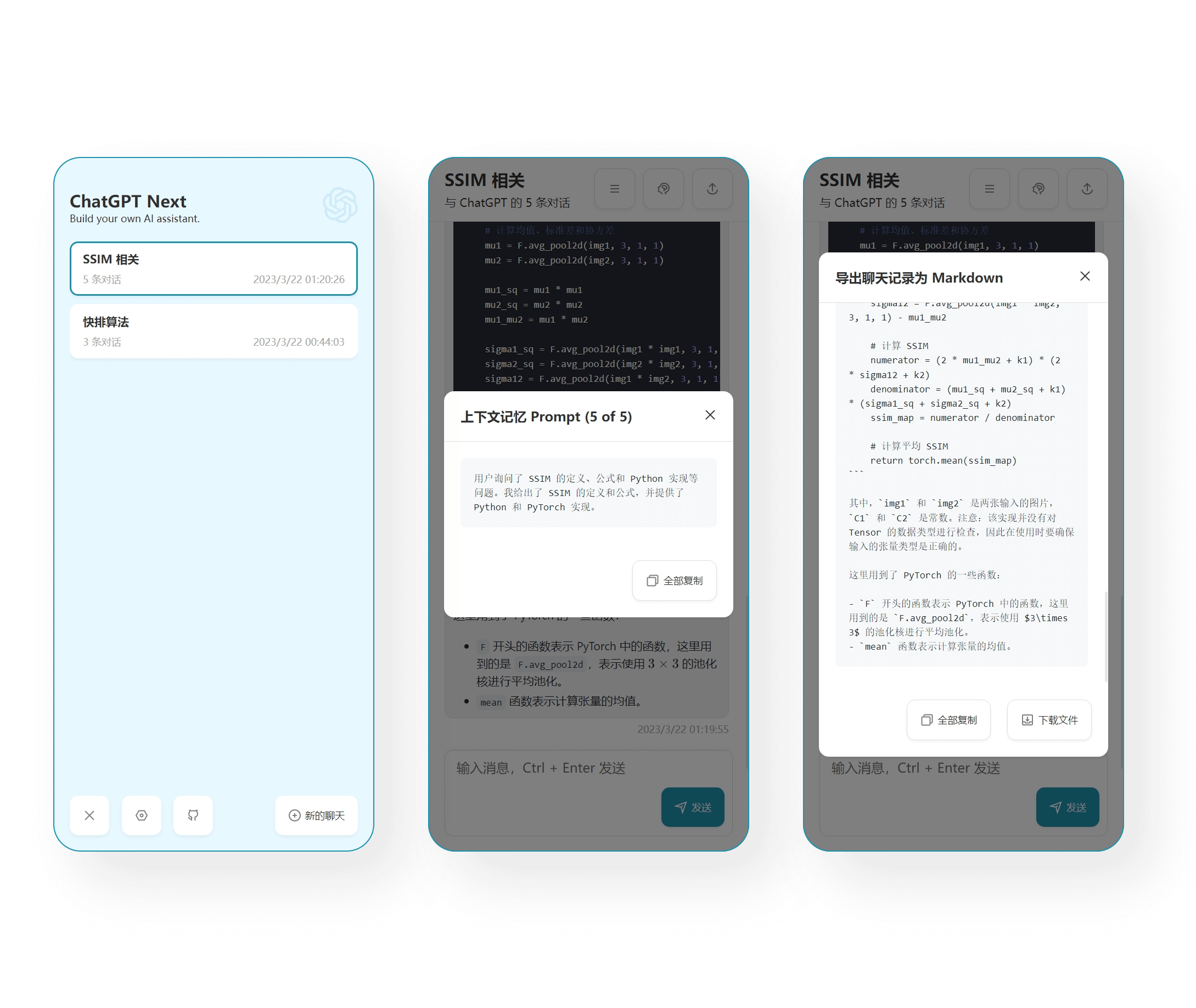
Screenshots
Special Thanks
Sponsor
@mushan0x0 @ClarenceDan @zhangjia @hoochanlon