|
|
2 жил өмнө | |
|---|---|---|
| .vscode | 2 жил өмнө | |
| app | 2 жил өмнө | |
| public | 2 жил өмнө | |
| static | 2 жил өмнө | |
| .eslintrc.json | 2 жил өмнө | |
| .gitignore | 2 жил өмнө | |
| .gitpod.yml | 2 жил өмнө | |
| LICENSE | 2 жил өмнө | |
| README.md | 2 жил өмнө | |
| next.config.js | 2 жил өмнө | |
| package-lock.json | 2 жил өмнө | |
| package.json | 2 жил өмнө | |
| tsconfig.json | 2 жил өмнө | |
| yarn.lock | 2 жил өмнө |
README.md
ChatGPT Next Web
一键免费部署你的私人 ChatGPT 网页应用。 One-Click to deploy your own ChatGPT web UI. [演示 Demo](https://chat-gpt-next-web.vercel.app/) / [反馈问题 Issues](https://github.com/Yidadaa/ChatGPT-Next-Web/issues) [](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2FYidadaa%2FChatGPT-Next-Web&env=OPENAI_API_KEY&project-name=chatgpt-next-web&repository-name=ChatGPT-Next-Web) [](https://gitpod.io/#https://github.com/Yidadaa/ChatGPT-Next-Web) 主要功能
- 在 1 分钟内使用 Vercel 免费一键部署
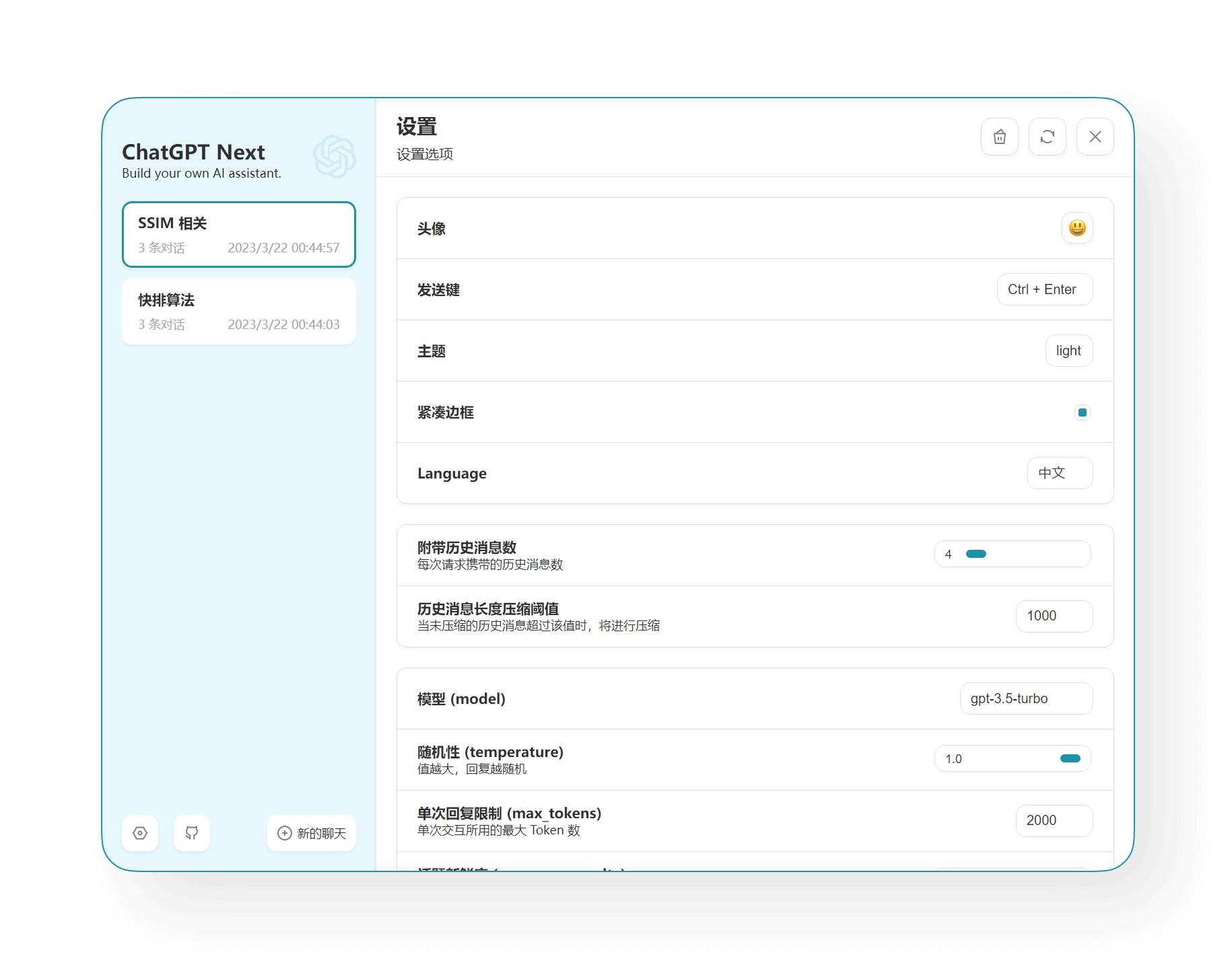
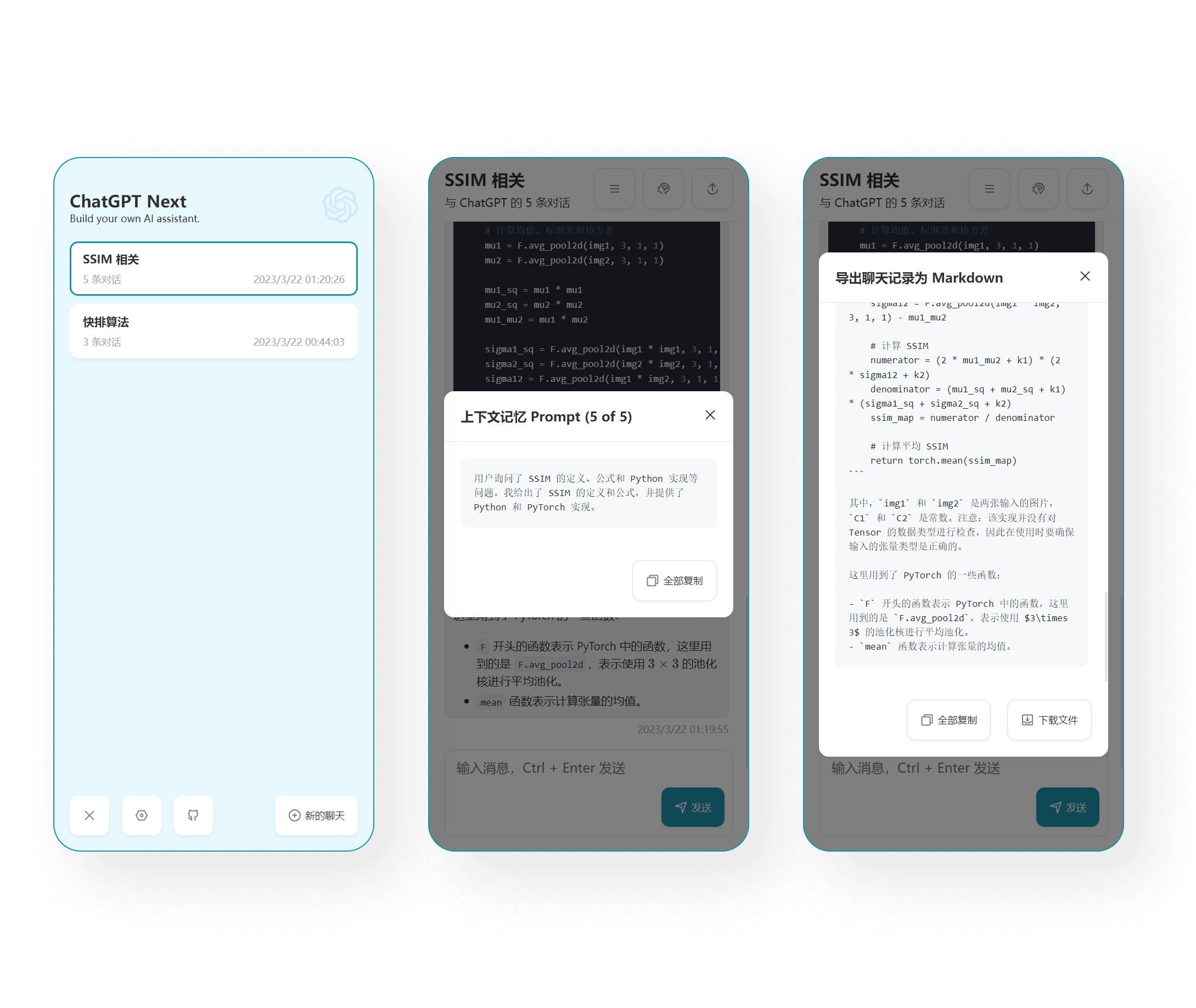
- 精心设计的 UI,响应式设计,支持深色模式
- 极快的首屏加载速度(~85kb)
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
Features
- Deploy for free with one-click on Vercel in under 1 minute
- Responsive design, and dark mode
- Fast first screen loading speed (~85kb)
- Automatically compresses chat history to support long conversations while also saving your tokens
- One-click export all chat history with full Markdown support
使用
- 准备好你的 OpenAI API Key;
- 点击右侧按钮开始部署:
,直接使用 Github 账号登陆即可,记得在环境变量页填入 API Key;
- 部署完毕后,即可开始使用;
- (可选)绑定自定义域名:Vercel 分配的域名 DNS 在某些区域被污染了,绑定自定义域名即可直连。
Get Started
- Get OpenAI API Key;
- Click
;
- Enjoy :)
保持更新 Update
本项目会持续更新,如果你想让代码库总是保持更新,可以查看 Github 的文档 了解如何让 fork 的项目与上游代码同步,建议定期进行同步操作。
This project will be continuously maintained. If you want to keep the code repository up to date, you can check out the Github documentation to learn how to synchronize a forked project with upstream code. It is recommended to perform synchronization operations regularly.
开发 Development
点击下方按钮,开始二次开发: